You might come across hundreds of fonts on new websites. Sometimes, you may encounter new fonts you want to use but don’t know the font name. Let me ask you a simple question, how many fonts do you see daily? This is where the Chrome font identifier extension kicks in. Chrome Font identifier extension can detect fonts from any image in no time. This article will share some of the best Chrome extensions to help you identify fonts. Also Read: Top Best Google Chrome Extensions
10 Best Chrome Extensions To Identify Fonts
It’s worth noting that plenty of font identifier extensions are available, but mentioning them is not possible. So, in this article, we have listed only the best font identifiers.
1. Fonts infos
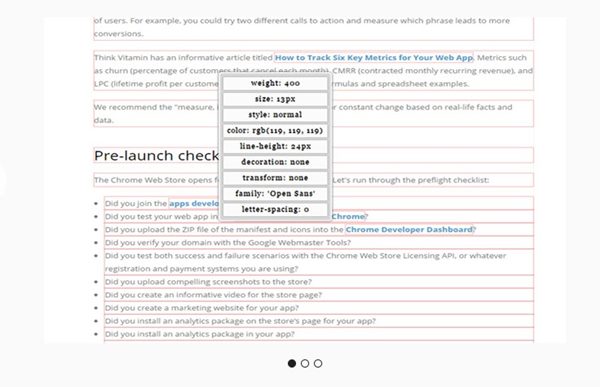
fonts infos is a Chrome extension that lets you inspect and analyze web pages’ fonts. While the extension is not as popular as other options on the list, it’s capable enough to detect the main family, font style, font color, font size, font weight, etc. To detect any font using fonts infos, you need to select the text and select fonts infos from the context menu. The extension will show you all the details of the site’s font.
2. Find website used fonts
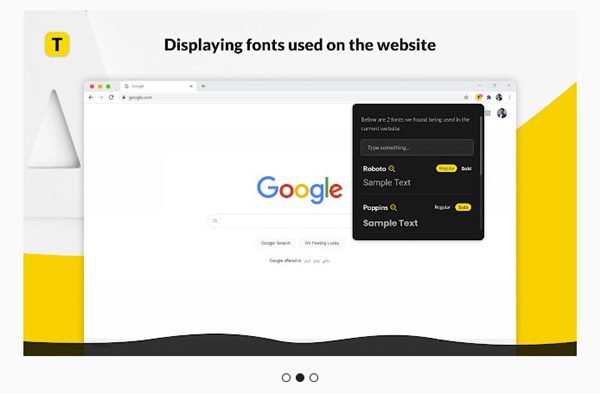
If you are looking for a lightweight Chrome extension to identify fonts used on websites, you need to try Find website used fonts. It’s a font finder extension that lists all fonts used on a web page. In addition, it lets you input your text to see what the font looks like. The chrome extension could be convenient for all web developers looking for web design ideas and attention-grabbing fonts.
3. Whatfont
Whatfont is one of the best and top-rated chrome extensions available on the Chrome web store. The great thing about Whatfont is that it can quickly identify fonts. Users need to click on the Whatfont icon and then point the cursor at the word. Whatfont extension will instantly show you the font name. Clicking on the letter opens a nifty infobox filled with font details like size, color, weight, etc.
4. Font Finder
Although Font Finder is made for web developers, it can be used by a regular Chrome user. If you want to know the font used in any webpage, you need to select the font, right-click and select the ‘Find fonts in this frame’ option. The font finder extension will automatically show you every detail about the font. Another unique feature is replacing font type on the live web page, enabling users to test out specific fonts before finalizing one.
5. Fontanello
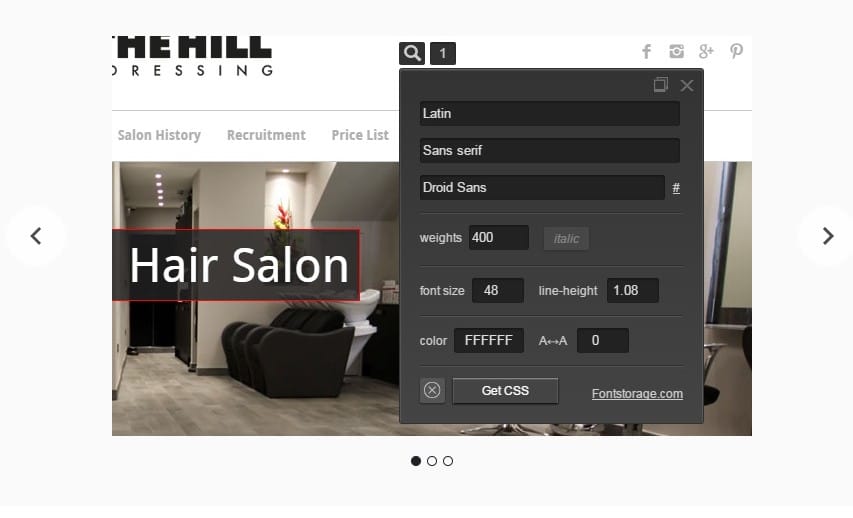
Fontanello is for those searching for an easy way to display the basic typographic style of the text just by right-clicking on it. It’s a highly lightweight chrome extension that shows enough details about the font you are about to pick. Fontanello throws some light on the fonts’ essential details like the text style, typeface, weight, size, color, other CSS styles, etc.
6. FontScanner
FontScanner is slightly different from all others listed in the article. Instead of readily identifying fonts in the Chrome browser, FontScanner scans and generates a list of font files it detects on a page. That means it helps developers and designers find the font-family names set of each element. FontScanner needed to be used with other font identifier extensions like WhatFont to grab more details.
7. WhatFontIs
According to the Chrome web store listing, WhatFontIs maintains a database of over 600,000+ fonts. It uses its huge database of fonts to identify your selected font. The great thing about WhatFontIs is that after identifying the font, WhatFontIs suggests more fonts that look similar to those you are searching for.
8. Font Picker
Font Picker is one of the best lightweight chrome extensions to identify font details from any website. The user interface of Font Picker is clean and straightforward, and it shows every detail about the font that it detects. The chrome extension is not much popular, but it’s one of the best in its section.
9. Fontface Ninja
Fontface Ninja is an all-in-one chrome extension to explore fonts within a website. It does not just identify the fonts but lets you try, bookmark, and buy them directly. Web designers and webmasters heavily use the chrome extension to recognize fonts used in any website.
10. Webfonting it!
If you are searching for a simple to use yet valid font finder extension for Google Chrome, Webfonting it! It might be the best pick for you. The extension is pretty much similar to the WhatsFont extension that has been listed above. To identify the font, right-click on the font, which will give you the name, font size, color, etc. So, these are the best Google Chrome extensions to Identify fonts. You can use these extensions to identify fonts in just a few clicks. If you know any other font identifiers, let us know in the comments.
Δ